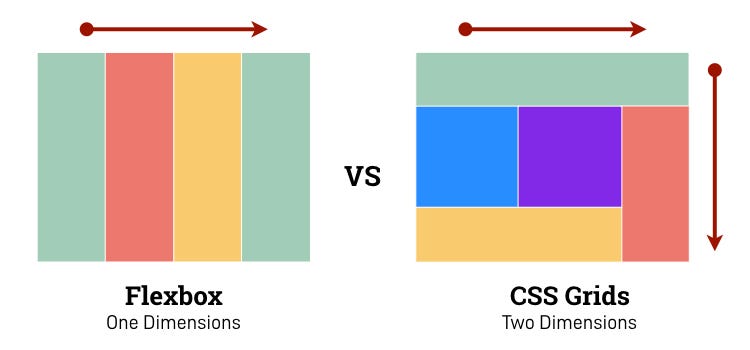
Flexbox y Grid
Aprende a usar Flexbox y Grid para crear diseños flexibles y responsivos que se adaptan a cualquier tamaño de pantalla. Flexbox es un modelo unidimensional que te permite alinear elementos en filas o columnas, mientras que Grid es un sistema bidimensional que puede manejar filas y columnas simultáneamente.